[React] 리액트의 Key에 대해 알아보자
한 회사의 기술 인터뷰에서 리액트의 key에 대한 질문을 받았다. 해당 질문에 대한 대답을 하는 과정에서 그동안에 프로젝트를 진행하면서 리스트의 각 항목에 key를 할당하는 것을 너무 당연시한 것 같다는 생각이 들어 이에 대해 알아보려고 한다.
배열에서 데이터 렌더링
const people = [
{
id: 0,
name: 'Creola Katherine Johnson',
profession: 'mathematician',
},
{
id: 1,
name: 'Mario José Molina-Pasquel Henríquez',
profession: 'chemist',
},
];
export default function List() {
const listItems = people.map((person) => <li>{person.name}</li>);
return <ul>{listItems}</ul>;
}
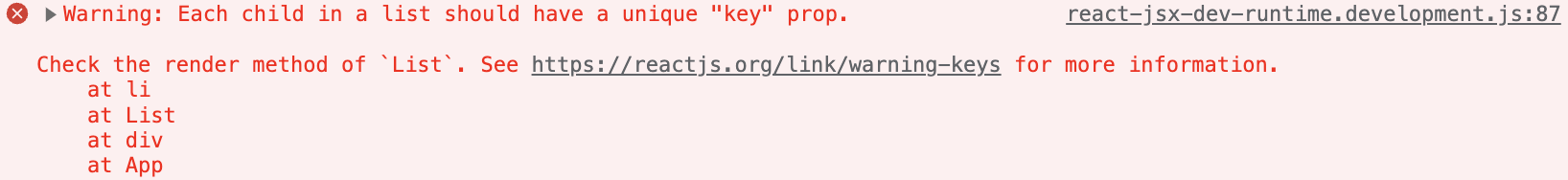
🚨 위 코드를 실행하면 콘솔에 다음과 같이 리스트의 각 항목에 "key"를 넣어야 한다는 경고가 표시된다.

리스트의 각 항목에 "key"를 넣어줌으로써 간단하게 문제를 해결할 수 있다. (고유한 값 사용)
<li key={person.id}>...</li>key는 리액트에 각 구성 요소가 해당하는 배열 항목을 알려주므로 나중에 일치시킬 수 있다. 특히 배열 항목이 정렬로 인해 이동하거나, 삽입 또는 삭제될 경우 key는 매우 중요하다. 잘 선택된 key는 리액트가 정확히 무슨 일이 일어났는지 추론하고 DOM 트리를 올바르게 업데이트하는 데 도움이 된다.
리액트에 key가 필요한 이유
공식 문서에서 파일 이름을 예시로 친절하게 설명해 주고 있다.
데스크톱의 파일에 이름이 없는 대신에 첫 번째 파일, 두 번째 파일 등의 순서로 참조한다고 상상해 보자. 익숙해질 수 있지만 첫 번째 파일이 삭제된다면 두 번째 파일은 첫 번째 파일이 되고 세 번째 파일은 두 번째 파일이 된다. 이는 혼란을 야기할 수 있다.
폴더의 파일 이름과 JSX에서 key는 비슷한 용도로 사용된다. key를 통해 형제간에 항목을 고유하게 식별할 수 있다. 재정렬로 위치가 변경되더라도 key를 통해 리액트는 전체 수명 동안 항목을 식별할 수 있다.
고유한 key를 얻을 수 있는 방법
항목을 삽입하거나 삭제하거나 배열이 재정렬되는 경우 항목을 렌더링하는 순서는 시간이 지남에 따라 변경된다. 그렇기 때문에 인덱스를 key로 사용하면 종종 미묘하고 혼란스러운 버그가 발생한다. (권장 ❌)
- 데이터베이스의 데이터: 데이터가 데이터베이스에서 오는 경우 본질적으로 고유한 데이터베이스 키/ID를 사용할 수 있다.
- 로컬에서 생성된 데이터: 데이터가 로컬에서 생성되고 유지되는 경우 crypto.randomUUID() 또는 uuid와 같은 패키지를 사용할 수 있다.
key의 규칙
- key는 형제간에 고유해야 하지만 다른 배열의 JSX 노드에 동일한 key를 사용해도 괜찮다.
- 키는 변경되어서는 안 되며, 키의 목적에 어긋나면 안 된다! 렌더링하는 동안 생성하지 않도록 한다.
🙇🏻 참고 사이트
Rendering Lists – React
The library for web and native user interfaces
react.dev
리액트의 Key를 알아보자
이번 글에서는 리액트에서 key를 사용하는 이유와 올바른 사용법에 대해서 알아보고자 한다. key를 사용하는 이유 간단한 이해를 위해서 다음과 같은 배열이 있다고 하자. 그리고 위 배열을 다음
tecoble.techcourse.co.kr