728x90
반응형
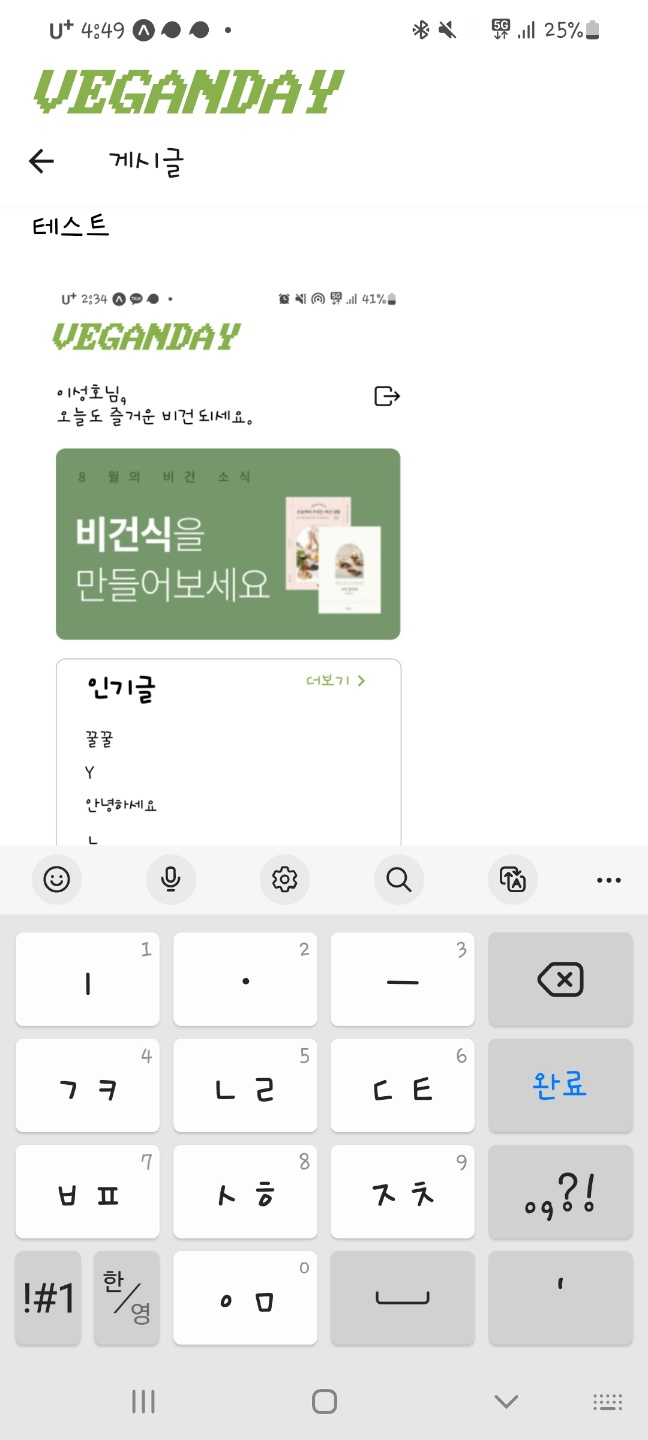
커뮤니티 상세페이지를 만드는 과정에서 TextInput창이 스크린의 맨 밑에 위치하도록 하였다.
앱으로 개발을 처음해보니 예상치 못한 문제가 생겼다.
키보드를 띄우면 TextInput창을 덮어 무엇을 입력하는지 볼 수가 없게 된 것이다.

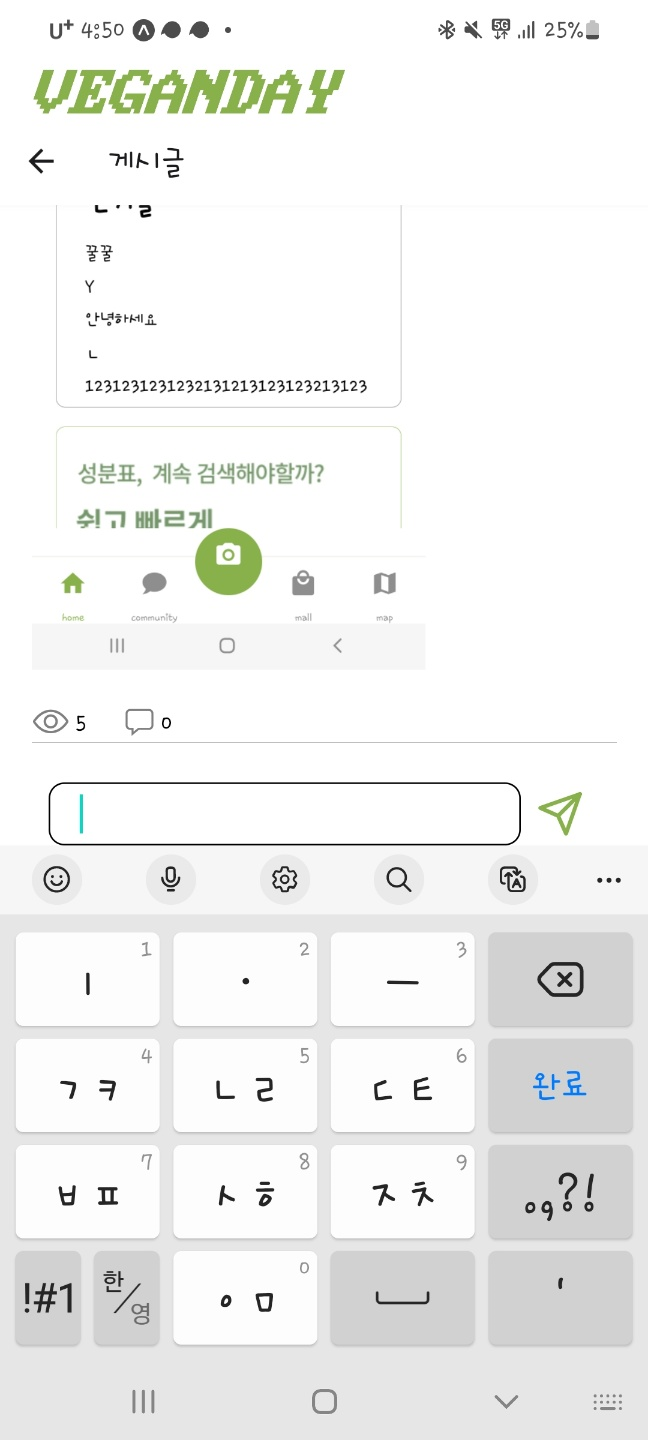
키보드가 TextInput창을 안가리도록 하고 포커싱이 되도록 해보자❗❗
1️⃣ react-native-keyboard-aware-scroll-view 모듈 설치
npm i react-native-keyboard-aware-scroll-view --save2️⃣ import문
import { KeyboardAwareScrollView } from 'react-native-keyboard-aware-scroll-view';
3️⃣ 본문 내용을 KeyboardAwareScrollView 컴포넌트로 감싸준다.
return (
// 기존 코드
// <View style={styles.container}> 본문 내용 </View>
<KeyboardAwareScrollView style={styles.container}>
<TextInput> 본문 내용 </TextInput>
</KeyboardAwareScrollView>
)
return문 가장 바깥쪽을 View 대신에 KeyboardAwareScrollView 컴포넌트로 감싸 주었다.
이제는 TextInput창이 키보드에 가려지지 않고 키보드 위로 올라오는 걸 확인할 수 있다😊

'Frontend > React Native' 카테고리의 다른 글
| [React Native] 버튼을 클릭하여 현재 화면을 캡처해보자❗ (0) | 2022.08.31 |
|---|---|
| [React Native] 가격에 천 단위 쉼표 넣는 방법(정규식) (0) | 2022.08.19 |
| [React Native] Expo를 이용한 앱 프로젝트 생성 방법 (0) | 2022.08.08 |